A la hora de desarrollar un página de WordPress muchas veces es necesario estudiar la necesidad y conocer bien las herramientas que se proporcionan para crear un sitio a nuestro gusto y medida.
En este caso utilizaremos el desarrollo de customizer en WordPress para crear un menú de configuración general de nuestra página. Muchas plantillas ya proporcionan estos menús, pero en lugar de depender de los que nos ofrecen vamos a crear los nuestros propios para poder integrarlos en nuestra página.
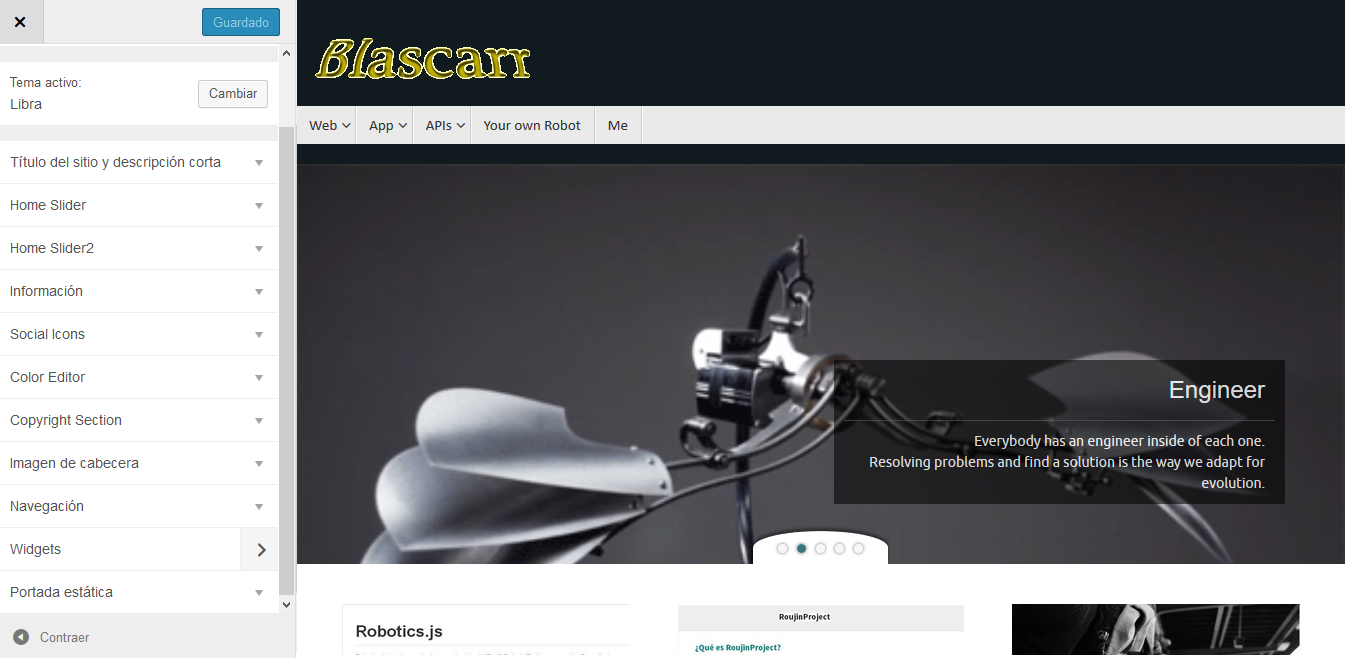
Para acceder al menú de customizer solo hay que dirigirse en el botón de customize desde el la pantalla del administrador.
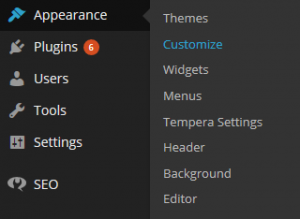
Como se puede ver, hay creadas varias opciones para configurar información general del sitio, como son las imágenes del slider de la página principal (Home Slider), la información de la página (Información), como el título, información de contacto, links a otras páginas, la edición de iconos en redes sociales (Social Icons), una sección para editar los colores (Color Editor) utilizados en la página, una sección de copyright para editar información de nuestro desarrollo y que aparezca en la misma. El resto de secciones viene por defecto dentro de el menu de personalización.
Hay que tener en cuenta que este menú se ha de trabajar complementariamente con otras páginas personalizadas, ya que una cosa es crear una interfaz para generar unos cambios y otra muy distinta es hacer que esos cambios tengan efecto si no se editan bien. En el siguiente post se muestra la manera de crear páginas personalizadas.
Para crear estas interfaces, WordPress proporciona una API infumable que hay que saber descifrar. Por otra parte, existen blogs que también explican estos conceptos bastante mejor que la propia API. Al final, esto solo funciona a menos que uno mismo se ponga a hacerlo.
Vamos a ello!!
Para empezar, como recomendación propia, vamos a crear un nuevo archivo llamado customizer.php. Para entender lo que vamos a hacer, tenemos que considerar que todo nuestro desarrollo son un conjunto de funciones que serán llamadas en el momento de ejecución de la página. Si nos dirigimos al directorio donde se encuentra nuestra plantilla de wordpress encontraremos un archivo llamado functions.php.
Este archivo es el que se ejecuta siempre y tenemos total libertad para editarlo sin destrozar nada por el camino. Además se incluye en todas las plantillas, así que desarrollaremos nuestro customizer.php independientemente de la plantilla instalada.
Lo primero que debemos crear es una llamada al archivo customizer.php con un require. Require es una función PHP que nos permite ejecutar las funciones contenidas en otros archivos. Como sabemos que functions.php se ejecuta siempre, habrá una función que ejecutara las funciones contenidas en la página customizer.php de la siguiente manera.
function customizer_init() {
$themePath = get_template_directory() ;
if (is_file($themePath.'/customizer.php')){
require_once $themePath.'/customizer.php';
}
}
customizer_init();
Ahora sí que es momento de editar nuestro archivo customizer.php en el que crearemos las funciones para personalizar nuetra interfaz.
Este paso se basa en 3 pasos.
- La creación de una sección; que será cada uno de los apartados de nuestro menú.
- La creación de un setting
- La creación de un control, que definirá que tipo de elemento se quiere crear en el interfaz. Un campo de texto, un selector de imagen, un checkbox…
Cada elemento debe contener la información necesaria para relacionarse entre sí y sobre todo un identificador para poder manejarlo.
<?php
/**
* The script for displaying Customization options.
*
* This is the customizer script for info quotes in content of the different pages.
*
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Blascarr
* @author Blascarr Team <***********@gmail.com>
*
*/
function customizer_interface($wp_customize){
//-------Section Info ---------//
$wp_customize->add_section('Info_Section', array(
'title' => __('Información', 'BL'),
'description'=> 'Datos de la página',
'priority' => 40,
));
//----Elements Info--//
//----Telephon Info--//
$wp_customize->add_setting('telephon_number', array(
'default' => __('', 'BL'),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'postMessage',
));
$wp_customize->add_control('BLtlfn', array(
'label' => __('Número de teléfono', 'BL'),
'section' => 'Info_Section',
'settings' => 'telephon_number',
'priority' => 10,
));
$wp_customize->add_setting('telephon_href', array('default' => __('', 'BL'),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'postMessage',
));
$wp_customize->add_control('BLtlfn_href', array(
'label' => __('href: Teléfono', 'BL'),
'section' => 'Info_Section',
'settings' => 'telephon_href',
'priority' => 10,
));
//----Contact Info--//
$wp_customize->add_setting('contactMail', array('default' => __('', 'BL'),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'postMessage',
));
$wp_customize->add_control('BLmail', array(
'label' => __('Mail de contacto ', 'BL'),
'section' => 'Info_Section',
'settings' => 'contactMail',
'priority' => 10,
));
$wp_customize->add_setting('contactMail_href', array('default' => __('', 'BL'),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'postMessage',
));
$wp_customize->add_control('BLmail_href', array(
'label' => __('href: Mail de contacto ', 'BL'),
'section' => 'Info_Section',
'settings' => 'contactMail_href',
'priority' => 10,
));
}
add_action( 'customize_register', 'customizer_interface' );
?>
Por una parte, vamos a explicar unos aspectos importantes. Toda la ejecución de estas instrucciones tiene que ser llamadas a través de una función; que en este caso se ha llamado “customizer_interface”. Si no se hace así puede haber problemas de visualización en el menú.
Un concepto muy importante es la introducción de la variable global $wp_customize como parámetro de entrada a la función; aunque luego no esté definida de forma implicita en la llamada add_action.
Creamos una de las secciones de nuestro menú.
$wp_customize->add_section('Info_Section', array(
'title' => __('Información', 'BL'),
'description'=> 'Datos de la página',
'priority' => 40,
));
El identificador creado lo hemos llamado “Info_Section”; y este nombre será el utilizado para manejarlo en las funciones posteriores.
Acto seguido se crean distintas propiedades de la sección; que viene dado por un array con el título, la descripción y su prioridad.
La prioridad solo es un número indicativo del orden de aparición dentro del menú. Un número muy pequeño lo situará más arriba, mientras que un número muy grande lo situará en la zona más baja.
Por ejemplo, la sección widgets tiene una prioridad por defecto de 110; por lo que si quisieramos situar la posición por debajo de widgets tendríamos que escribir un número mayor de 110. Para dejarlo arriba con una prioridad menor de 20 es suficiente.
Existen unas pocas opciones más pero no son relevantes.
Una vez creada la sección se procede a crear los elementos (Settings & Control) de cada uno de las campos que requerimos. Hay que fijarse que para cada campo se debe ejecutar un setting que es la definición del elemento y un control que es el encargado de mostrarlo.
$wp_customize->add_setting('telephon_number', array(
'default' => __('', 'BL'),
'sanitize_callback' => 'sanitize_text_field',
'transport' => 'postMessage',
));
$wp_customize->add_control('BLtlfn', array(
'label' => __('Número de teléfono', 'BL'),
'section' => 'Info_Section',
'settings' => 'telephon_number',
'priority' => 10,
));
Como se ha hecho anteriormente con el campo de sección, setting and control también requieren de dos parámetros. un identificador y una serie de argumentos introducidos en forma de array.
Las aquí utilizadas, ‘sanitize_callback’, realiza la llamada a una función cuando éste elemento es utilizado y transport tiene dos posibles valores ‘refresh’ o ‘postMessage’, que indican la manera de visualizarse en la página de customizer.
Para el control, estos elementos son más importantes, ya que se encarga de relacionar el campo con la sección. Por ello es necesario definir bien la etiqueta ‘section’ con el nombre de la sección creada anteriormente y el campo ‘settings’ con su identificador.
Si entendemos esta manera de organizar los contenidos, no tendremos mucho problema para seguir desarrollando nuestras páginas.
Pero aún nos queda lo más importante. Cuando creamos estas secciones lo que buscamos es que nuestras páginas se actualizan según los valores que nosotros configuremos.
Para ello debemos saber que al contenido de estos elementos se puede acceder a través de una función llamada get_heme_mod() .
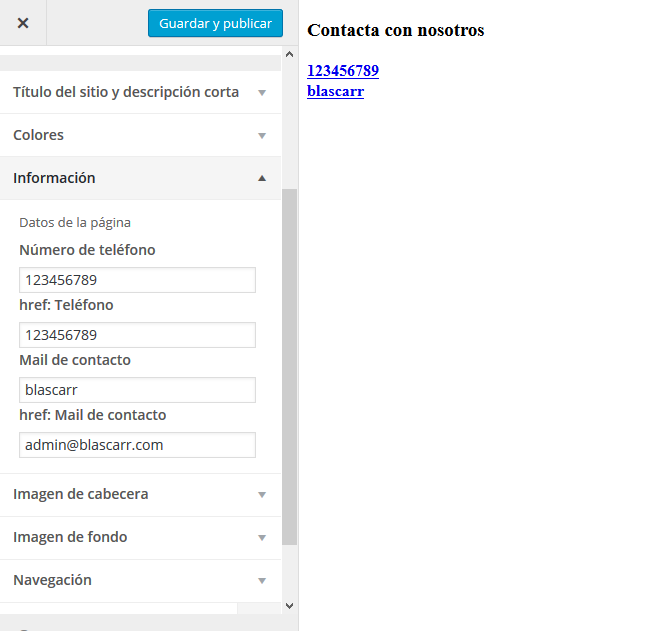
Para ponerlo en práctica crearemos un archivo de página que mostrará los datos de información, y a los que le asociaremos unos vínculos también personalizables desde nuestro menu customize.
<?php /* * Template Name: Contact * Description: A Page with the contact Info. * * @package blascarr * @since blascarr 1.0 */ ?> <div class="row"> <div class="links col-md-3"> <div class="contact"> <h3>Contacta con nosotros</h3> <a href="tel:<?php echo get_theme_mod( 'telephon_href' ); ?>"><i class="fa fa-phone"></i> <strong><?php echo get_theme_mod( 'telephon_number' ); ?></strong></a><br> <a href="mailto:<?php echo get_theme_mod( 'contactMail_href' ); ?>"> <i class="fa fa-envelope-o"></i> <strong><?php echo get_theme_mod( 'contactMail' ); ?></strong> </a> </div> </div> </div>
Hay que fijarse detenidamente en el uso de la llamada a la función. Realmente se construyye la página a través de un echo encapsulado dentro las dobles comillas de nuestro código html. Aunque parezca muy guarro, todo WordPress funciona de esta manera, así que no os asustéis.
El parámetro de entrada es el valor del identificador que hemos asociado a estos elementos. IMPORTANTE: El identificador para acceder a dicha información se elige de los settings, nunca del identificador de control.
Para activarla, solo tenemos que crear una nueva página como se indica en la figura y la asociamos a algún elemento del menú para poder visualizarla y acceder a ella.
Ahora podremos ver que la información del texto de la página y de los vínculos se corresponden con los editados desde el menu customizable.







One comment