Facebook Graph API es una interfaz para desarrolladores que permite conectarse a los servidores de Facebook y poder realizar consultas a sus bases de datos; siempre que los permisos hayan sido aceptados previamente.
Si nos hemos registrado como desarrolladores para utilizar la API en nuestra aplicación o en nuestra página web; se podrá acceder al siguiente enlace desde el que podemos tener acceso a la información que requiramos, o incluso escribir o borrar información que no necesitemos.
En primer lugar hay que advertir que no se goza de todas las libertades como para hackear las cuentas de Facebook, pero sí que se pueden crear aplicaciones dentro de la página de desarrollador; y si un usuario en su ignorancia acepta todos los permisos sin leérselos antes, sí que se puede crear una puerta abierta a tu vida privada. Pero como se dice… no publiques nada que no quieres que sepan o al menos léete los permisos. XD
Desde esta página explican perfectamente el uso de esta interfaz para realizar dichas consultas; y yo probaré conmigo mismo a ver que tal funciona esta herramienta.
Como se ha visto en el video usaré el método que se enseña para publicar en mi muro ésta misma entrada; y seguidamente el resultado de cómo aparecerá en mi muro después de darle al botón submit. Hay que acordarse de crear un access token con el permiso publish_actions para realizar esta prueba. Sin permisos no somos nada.
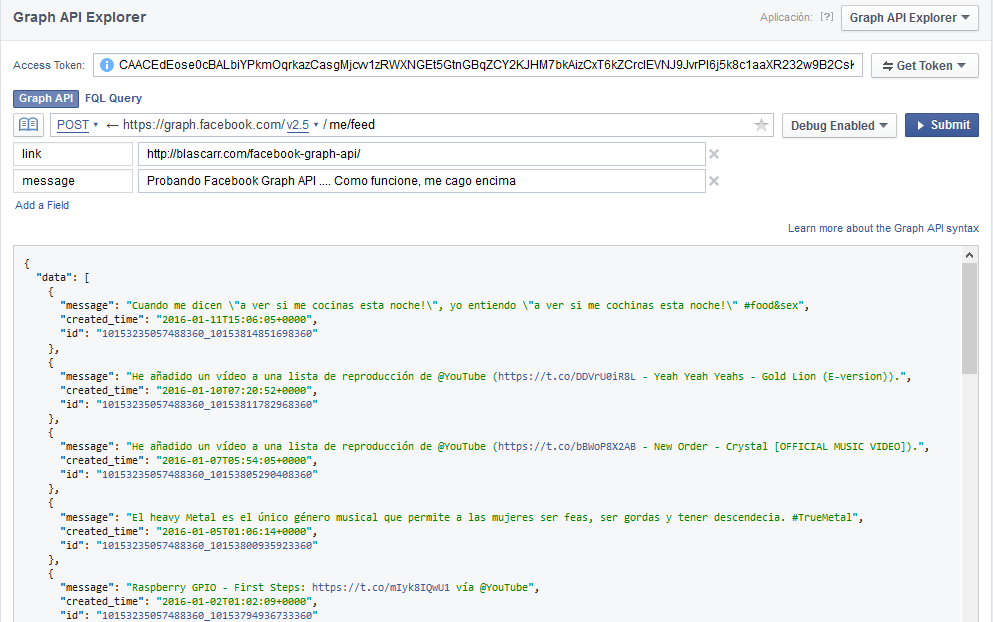
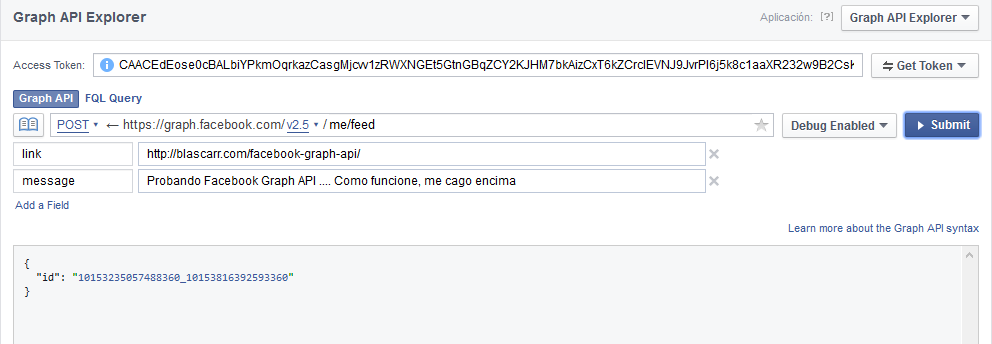
Para crear una publicación, hay que dirigirse a la búsqueda de publicaciones que se denomina feed (dentro del campo de la consulta hay que escribir /me /feed), elegir el método POST para enviar los datos y añadir los campos de esta publicación desde el botón de Add a field que aparece en la imagen. Los campos a introducir son los definidos para el objeto de publicación, en este caso solo utilizaremos los campos link (donde añadire la URL de esta misma página) y message (el mensaje que aparecerá en mi muro asociado a esta publicación).
Ahí podemos ver algunas de mis entradas anteriores, de las que no voy a hacer comentarios, pero como dato curioso, se puede observar la manera en la que escapan las dobles comillas en las bases de datos para evitar la inyección SQL.
Acto seguido me proporcionarán el ID (identificador) de esta nueva publicación, verificando que el proceso ha sido un éxito. En caso contrario, nos habría aparecido un error.
Y finalmente observamos el resultado en mi muro…
Y pensaréis ¿para qué diablos quiero publicar cosas de esa manera en lugar de hacerlo por la manera tradicional? Total, si los dos se hacen a mano…
Bueno, ahí está el quid de la cuestión. Esta herramienta es para que los desarrolladores hagan pruebas para sus aplicaciones y estas consultas al fin y al cabo se pueden programar, obtener resultados de consultas y generar contenidos de forma automatizada a través de las APIs que proporcionan.
Por ejemplo, se podría crear un pequeño programa que lea las fechas de cumpleaños de tus amigos y cuando llegue ese día, felicitar automáticamente sin tener que estar pendiente de cuándo será el cumpleaños de cada uno. Incluso crear mensajes personalizados con antelación y dejarlo funcionando. Así quedarás bien con todos tus conocidos y creerán que al menos te has molestado.
Sospechoso será el día que muera y siga habiendo actividad en mi muro 😀
Bueno, para finalizar, os dejo con una pregunta misteriosa… ¿Cómo he podido crear una captura de pantalla de mi Facebook con la imagen de este post, si a la hora de crear la publicación de Facebook me ha sido imposible meter una imagen? 🙂