Las páginas de Tumblr son un pequeño mundo incomprendido, en el que se pueden subir todo tipo de contenidos.
No me adentraré mucho en las cosas que se pueden hacer con Tumblr. Pero a la hora de crear una página, existen alguna opciones un poco escondidas que permiten personalizar y extender tanto el diseño como la configuración de algunos de los elementos de la página a crear.
Aunque para los conceptos básicos no hace falta pasar más allá del dashboard principal lo que vamos a hacer es que nuestras páginas dispongan de un autoscroll para no aburrir a las visitas apretando los numeritos de paginación. Hoy en día nadie aprieta ya el número 2 para acceder a la segunda página, así que será mejor adaptar un pequeño truco para hacer que el UX (User Xperience) tenga algo de sentido.
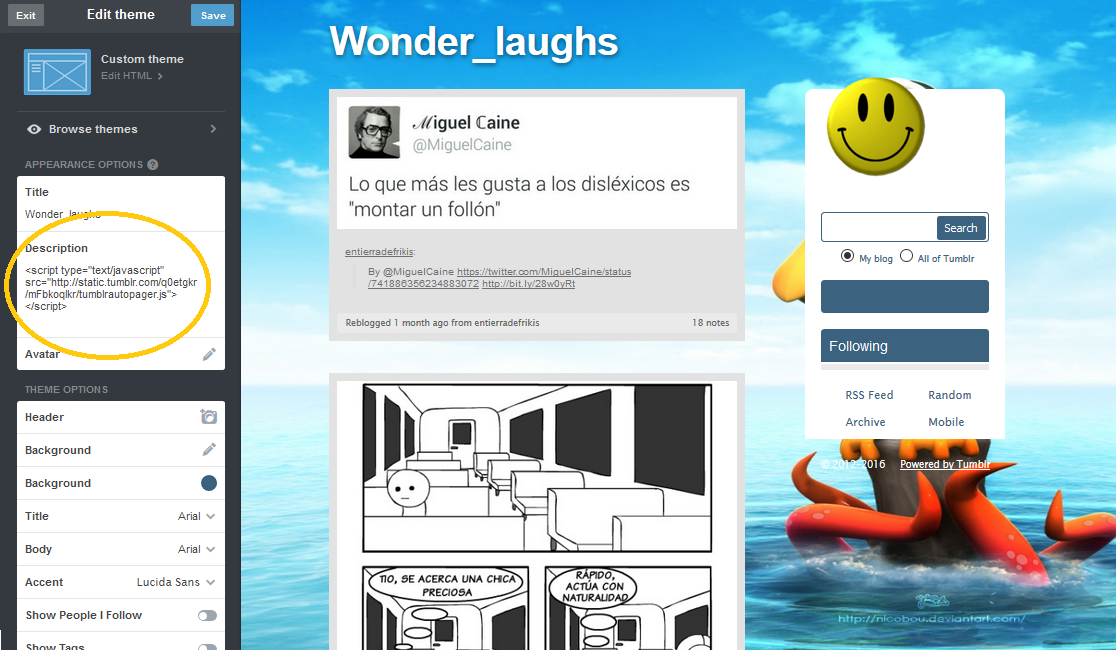
Lo primero que hay que hacer es acceder al botón de Edit Theme que podremos encontrar en una de las secciones de nuestro Dashboard.
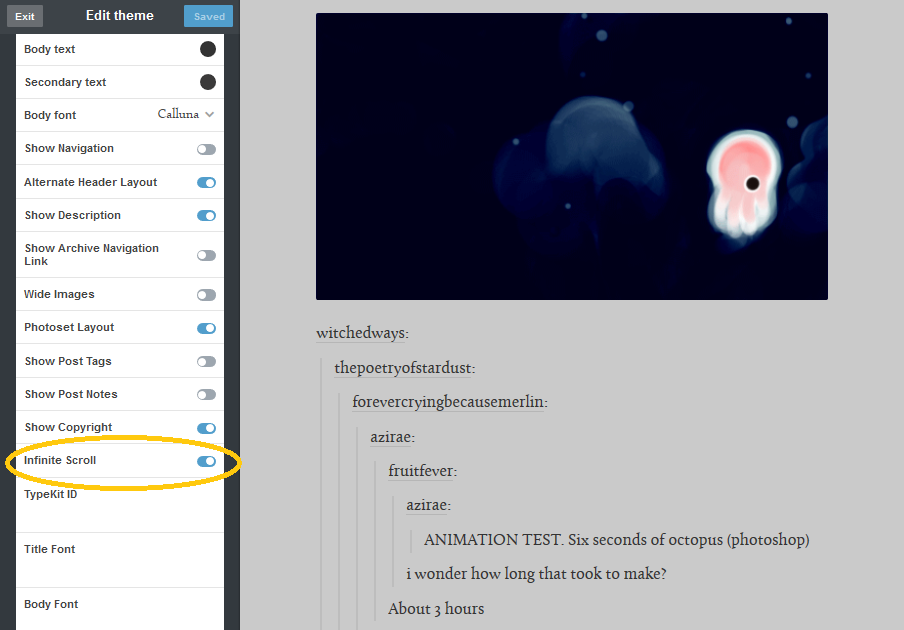
Es posible que alguna de nuestras página dispongan de un Theme con un botón de activación de autoscroll. Así que solo habrá que activarlo y listo.
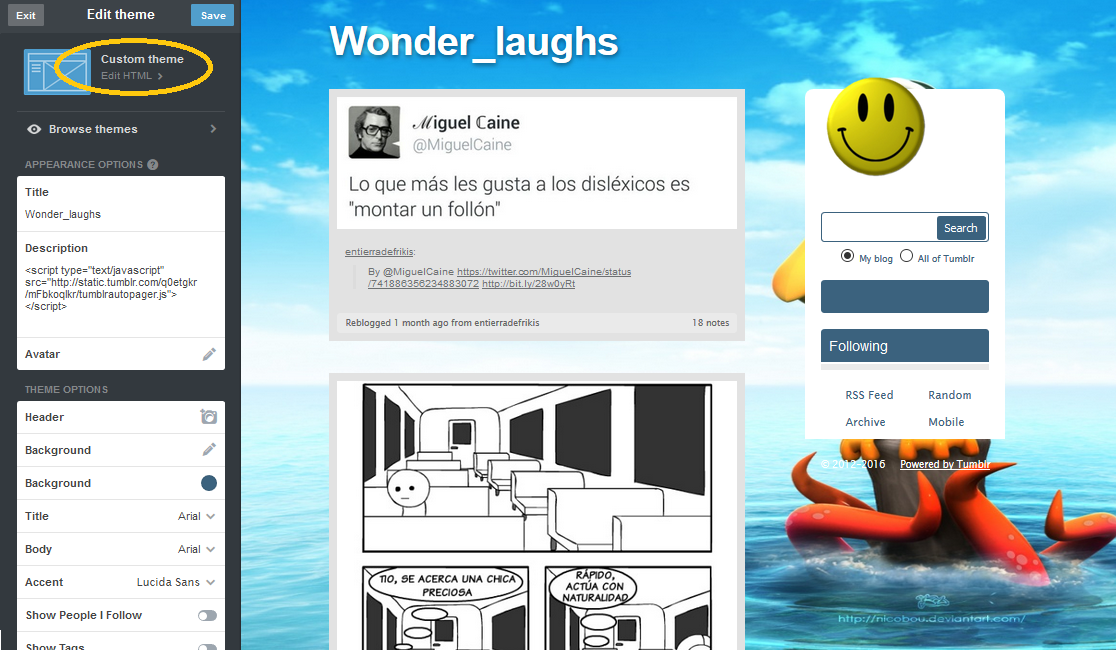
Pero en el caso de no poder acceder a esa opción lo que hay que hacer es introducir el siguiente código en la sección Edit HTML como se ve en las siguientes imágenes.
<script type="text/javascript" src="http://static.tumblr.com/q0etgkr/mFbkoqlkr/tumblrautopager.js"></script>
Como podréis ver, se accede a toda la generación del código de nuestra página.
Dentro de esta zona, si no estamos acostumbrados a lo que significa cada etiqueta del formato web, se puede encajar justo antes del body dentro del encabezado y listo.
En caso de no tener repajolera idea o tener miedo de inyectar este código, hay un truco un poco chapucero pero que funciona igualmente. Y es meter el código en una de las secciones del editor.
Yo por ejemplo, lo he puesto en la sección Description que en esencia hace un poco lo mismo que lo anterior.